webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

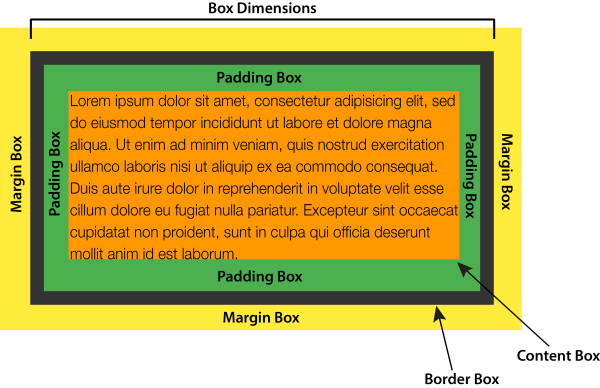
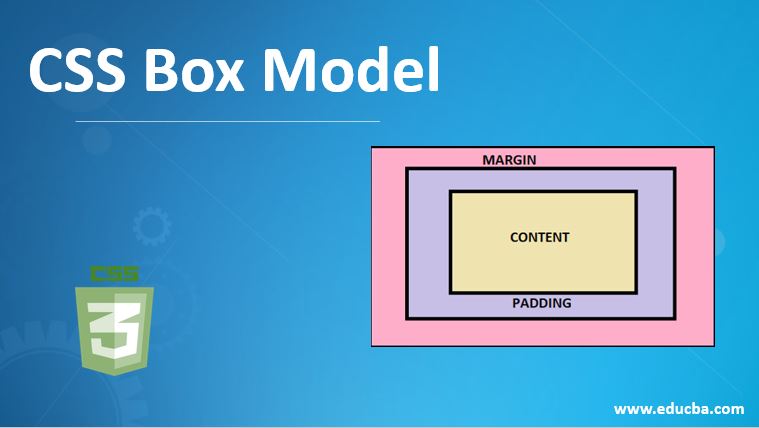
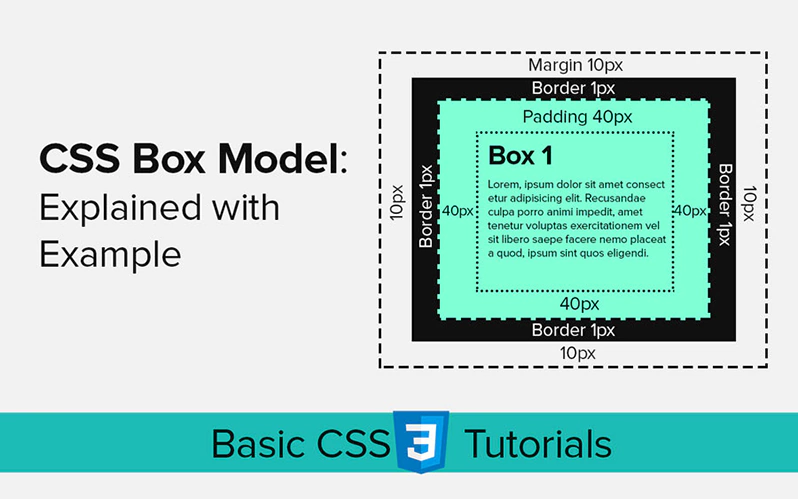
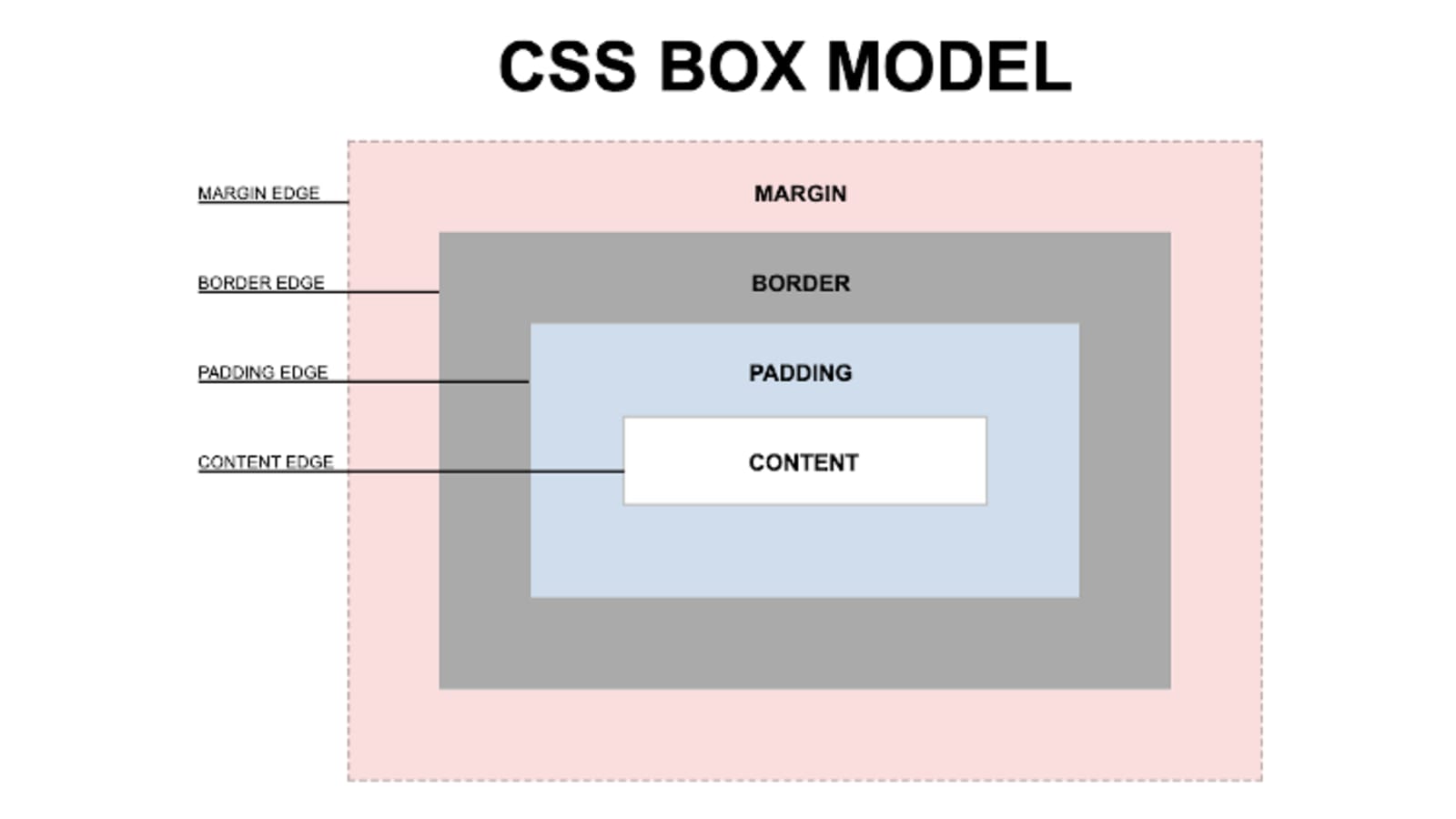
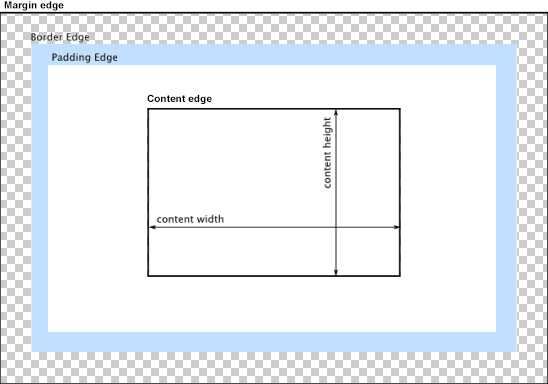
CSS box model | CSS layout | Intro to HTML/CSS: Making webpages | Computer programming | Computing | Khan Academy

CSS Box-reflect Tutorial | CSS -webkit-box-reflect Property Tutorial | Pure CSS Reflection Effect. - YouTube