
Wifi Repeater 300mbps Tp Link Tl Wa820re | Tp Link Range Extender Manual Tl Wa860re - Routers - Aliexpress

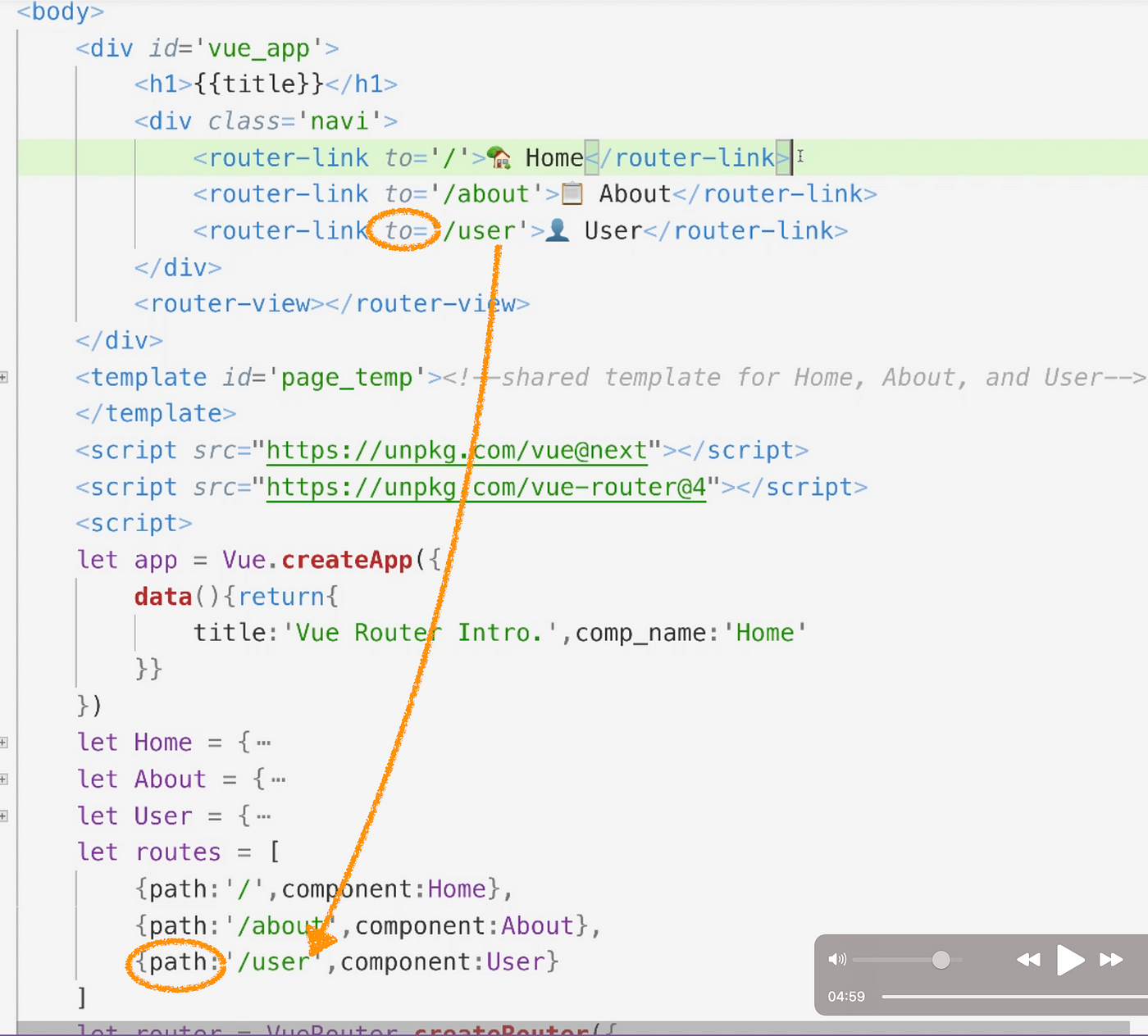
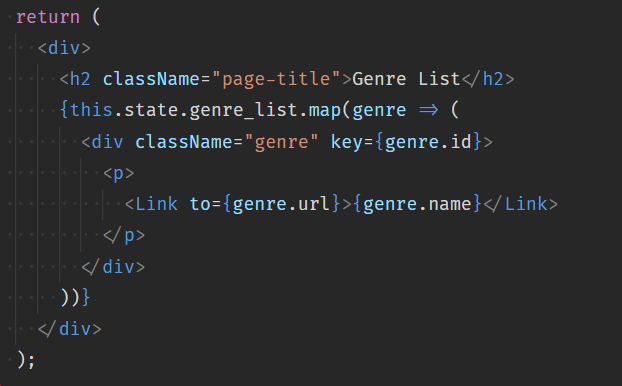
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding


















![Solution] 3/4G modem bound to another TP-Link ID - Home Network Community Solution] 3/4G modem bound to another TP-Link ID - Home Network Community](https://static-community.tp-link.com/other/9/5/2022/30f5463b1e00499b9ec2c0a8ba07052e.png)

