reactjs - Error: useHref() may be used only in the context of a <Router> component. when use react-router-hash-link in next js - Stack Overflow

reactjs - React-Router-Hash Link: How to update the links seen at the top when scrolling through a single webpage? - Stack Overflow

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

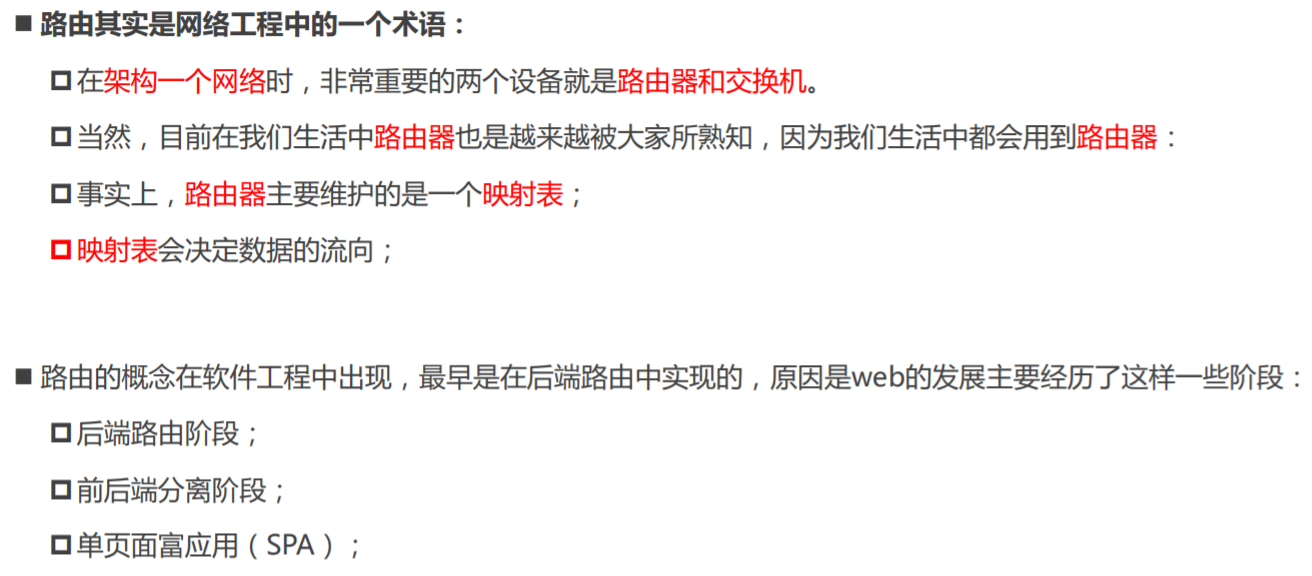
691 VueRouter4:URL的hash,H5的History,路由使用步骤,router-link ,路由懒加载,动态路由,pathMatch,嵌套路由,编程式导航,query参数,router-link、router-view的v-slot,动态添加、删除路由,导航守卫,historyApiFallback - 冲啊! - 博客园

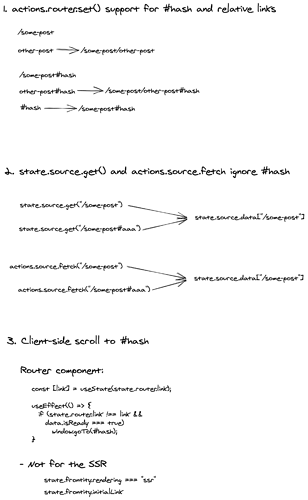
Add support for hash links in `@frontity/tiny-router` - Awaiting Development - Frontity Community Forum