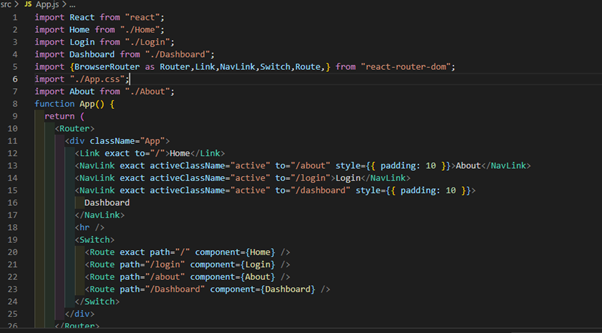
SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange

SPFx - How to call function on button click event from ts file with React - SharePoint Stack Exchange

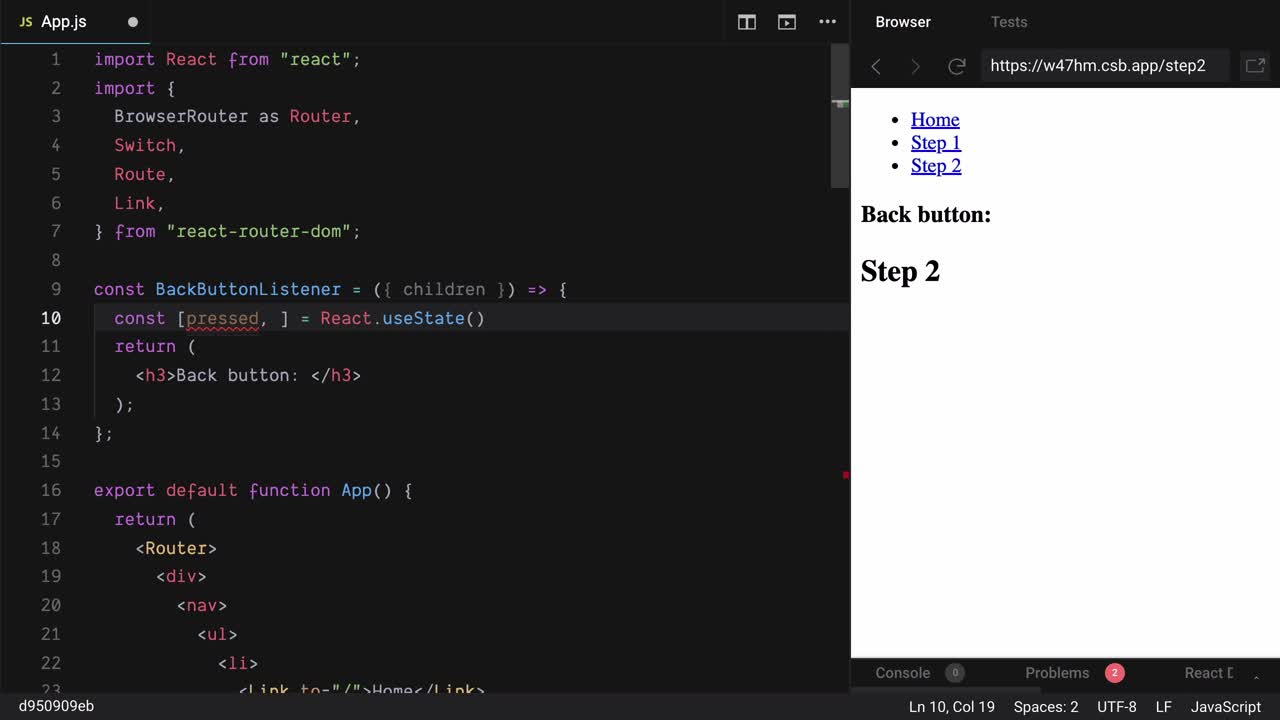
дэн on Twitter: "Having fun combining Fiber error boundaries with React Router 4 alpha examples. https://t.co/jZqfkIDgir" / Twitter

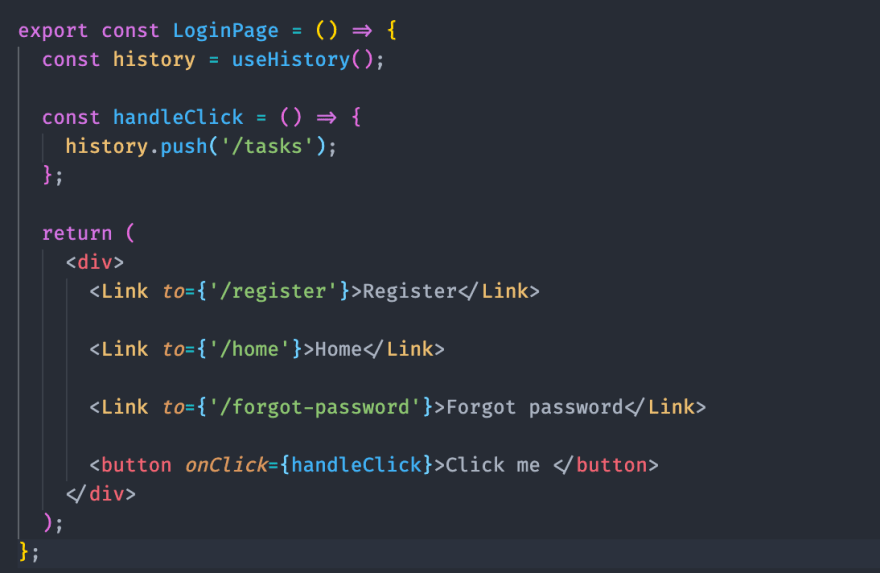
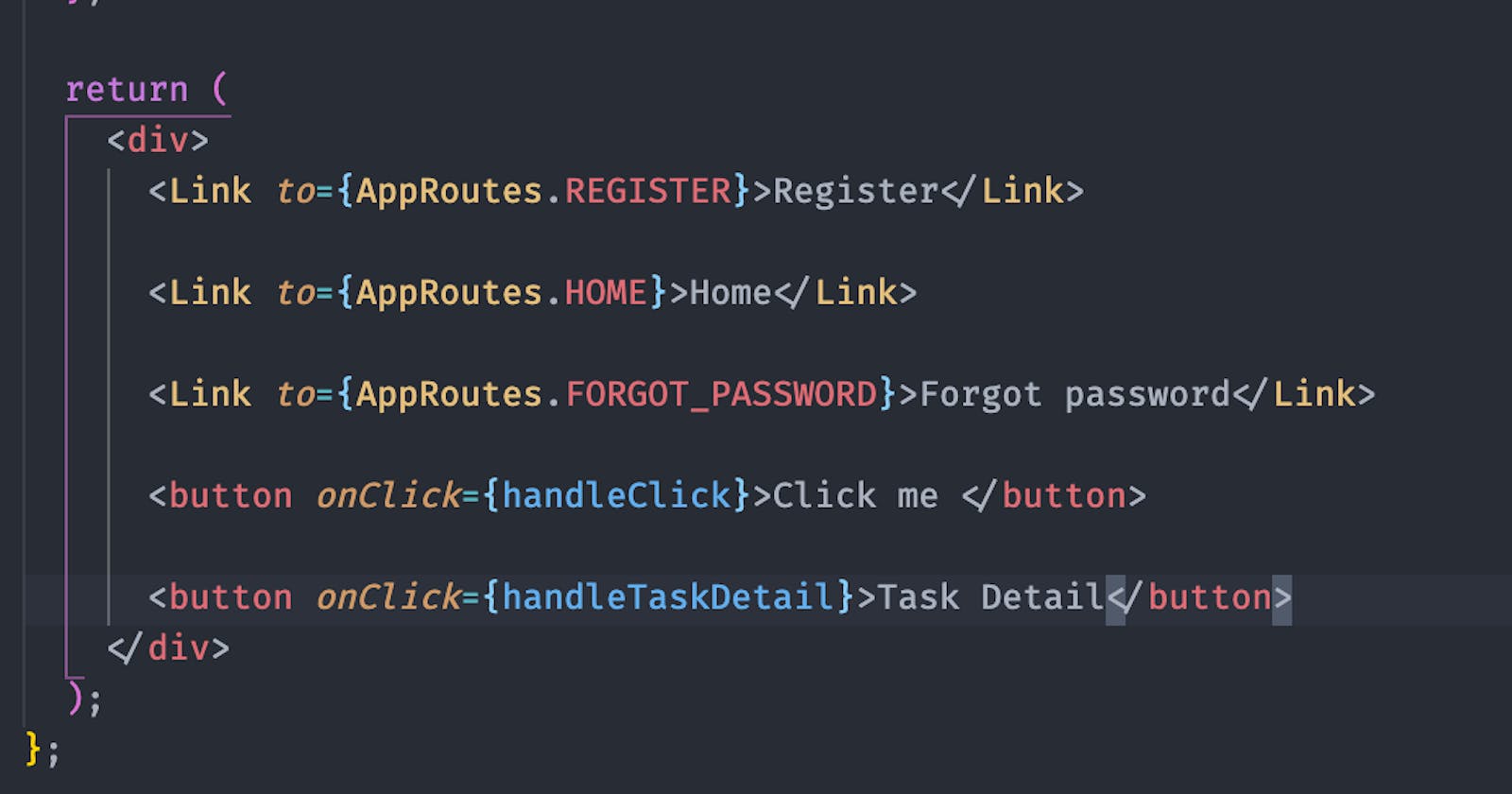
javascript - React: passing mapped data from button onclick to display on another component - Stack Overflow