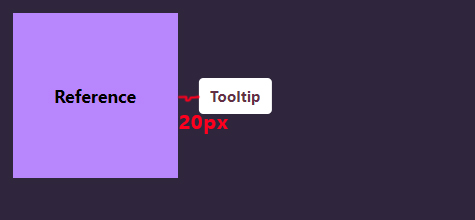
Tooltip.js: offset is never set (either with "offset" or "modifiers") · Issue #328 · floating-ui/floating-ui · GitHub
Browser hangs when passing function to offset modifier (in usePopper hook) · Issue #366 · floating-ui/react-popper · GitHub

usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English

Popper: CSS "margin" styles cannot be used to apply padding warning when using OverlayTrigger with Popover · Issue #5081 · react-bootstrap/react-bootstrap · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow