
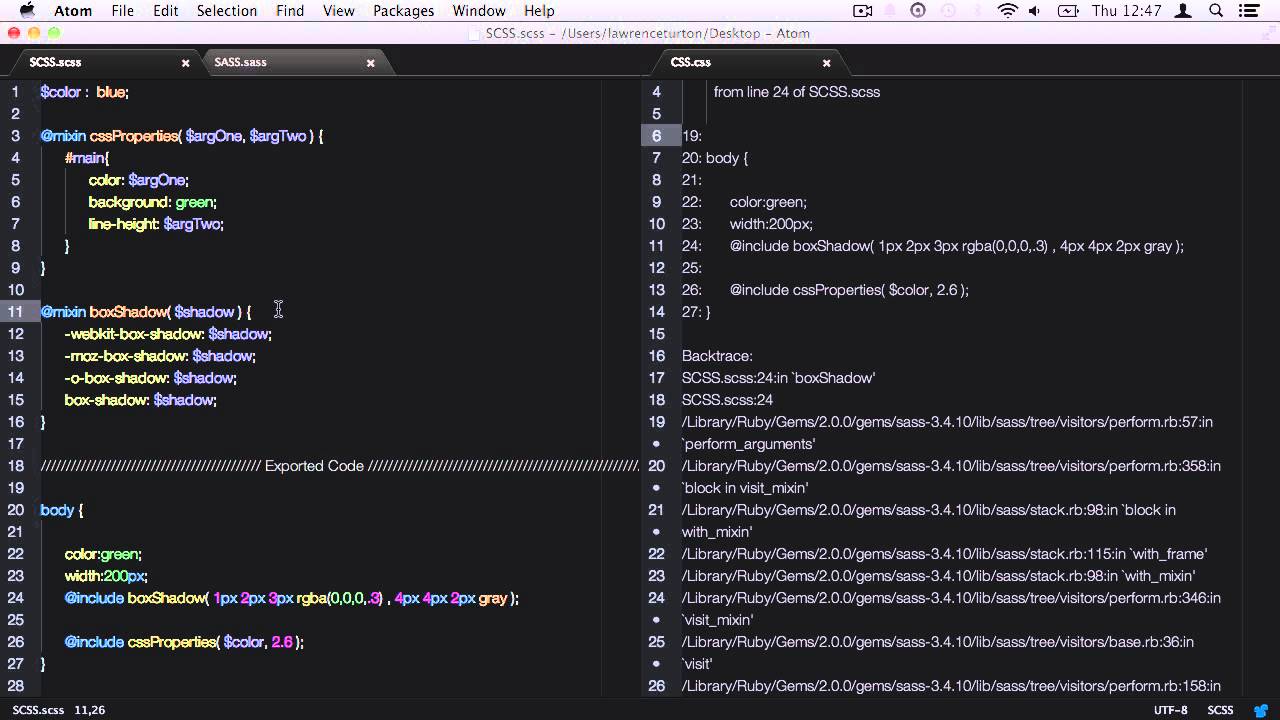
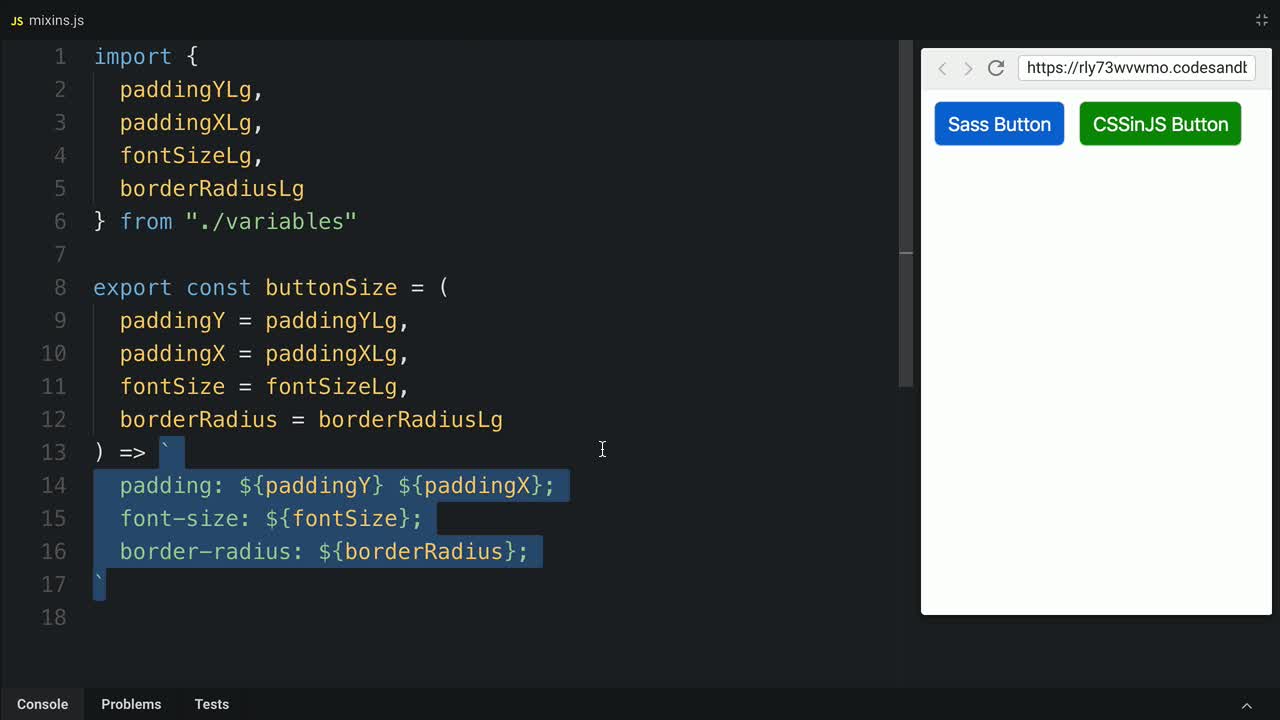
Apply Multiple CSS-in-JS Arguments in a JavaScript Mixin Function with the Rest Operator | egghead.io
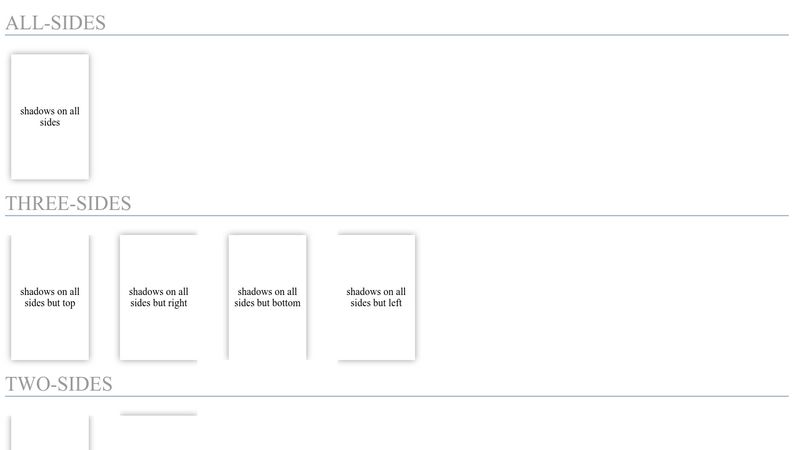
GitHub - NikFlip/transition-mixin: This sass mixin gives you more control about the transition property
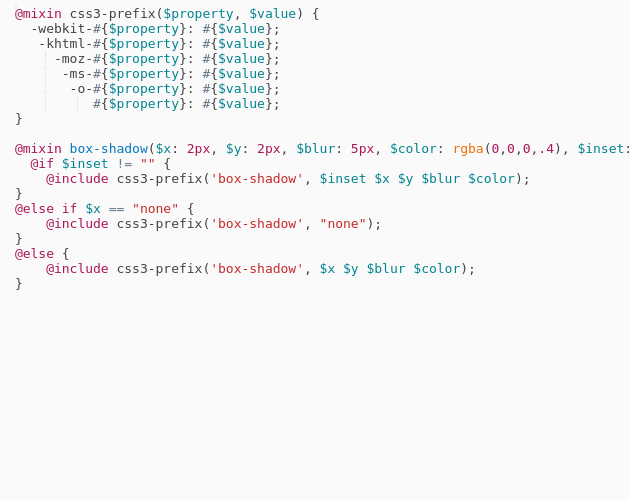
box-shadow()` mixin: allow 'null' and drop support 'none' with multiple args by ysds · Pull Request #30394 · twbs/bootstrap · GitHub