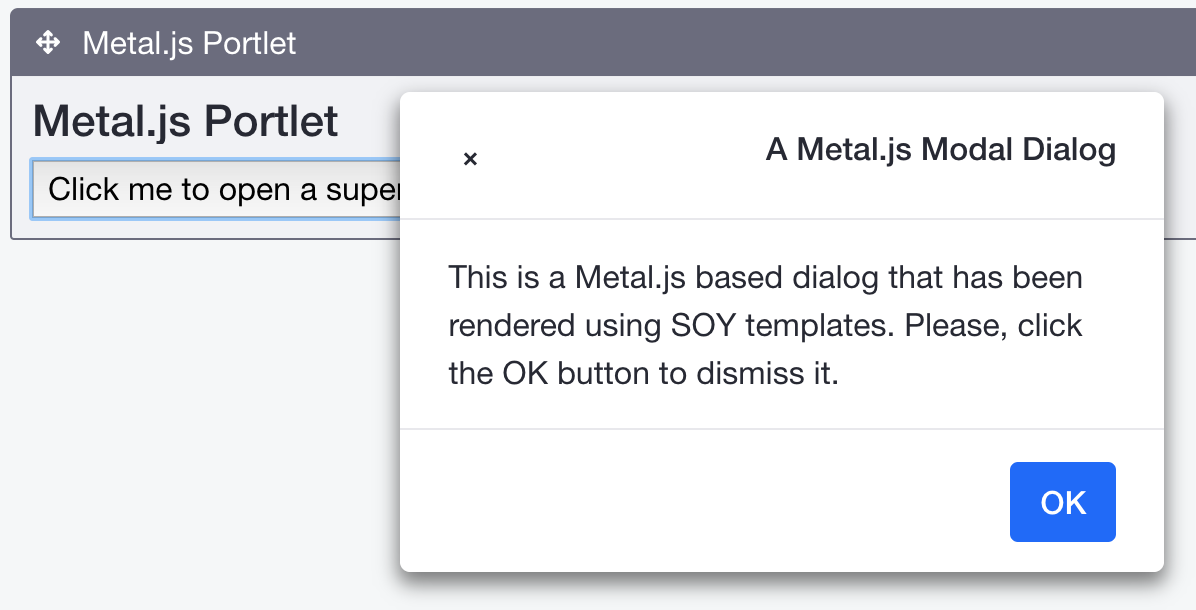
angular5 - Angular 5: clicked button that triggers a dialog becomes highlighted after the dialog is closed - Stack Overflow

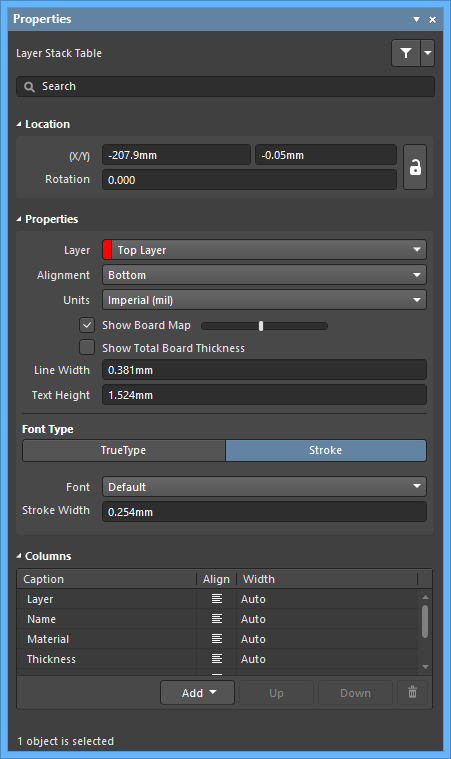
Configuring PCB Layer Stack Table Object Properties in Altium Designer | Altium Designer 20.2 User Manual | Documentation
Dialog buttons should not be focused by default [PROPOSAL] · Issue #2879 · angular/components · GitHub

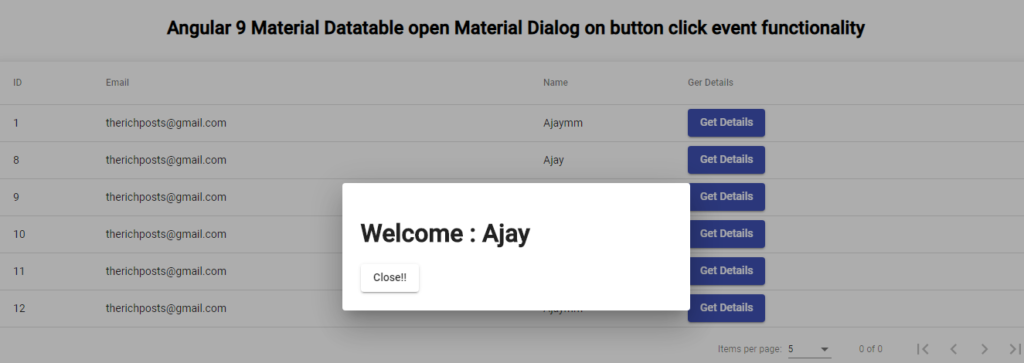
Angular 9 Material Datatable open Material Dialog on row button click event functionality - Therichpost

angular - How can I set position of a dialog box under the button click event of each row in Mat table? - Stack Overflow

Page navigation component highlighting wrong topic · Issue #240 · angular /material.angular.io · GitHub

Possibility to cancel Observable in Angular 2 typescript with a button click and trigger a new one - Stack Overflow